티스토리 뷰
목차
안녕하세요, 티스토리 시작하시는 분들에게 좋은 팁에 되면 좋겠다는 바람으로 티스토리 제목 꾸미기를 간단하게 정리해 보고자 합니다. 많은 디자인이 있겠지만 기본적인 네모디자인 CSS코드를 넣어 글자색, 배경색, 모서리 처리 방법 등을 정리해 보겠습니다. 초보자 분들에게 유용한 정보가 되었으면 합니다.

제목 및 H1, H2, H3, H4
구글 SEO를 적용해 글을 쓰다 보면 H2 사용을 많이 하게 됩니다. 티스토리의 경우 글제목이 H1되고 소제목 중 제목1이 H2가 됩니다. 그리고 순차적으로 제목2, 제목3이 H3, H4가 됩니다. 기본적인 부분이지만 저도 처음에 제목2가 H2인 줄 착각하고 글을 쓰기도 해서 한번 강조합니다.
CSS 코드 설명
기본적으로 아래의 CSS코드를 티스토리 스킨 편집에서 해당 열(H2, H3, 또는 H4)에 삽입하면 그다음부터 글 쓸 때는 자동으로 설정된 디자인이 나오게 됩니다. 아래는 여기서 우리가 사용하게 될 코드입니다.
color: #ffffff;
padding: 15px 20px;
background-color: #666666;
border-radius: 5px 5px 5px 5px;
처음에는 위 코드를 사용해서 적용해 보고 여유가 생기면 맘에 드는 디자인을 찾아 적용해 보는 것도 좋을 것 같습니다. 적용 방법은 간단합니다. 해당 코드를 복사해서 CSS에 붙여넣기하면 아래 같은 디자인이 적용됩니다.
소제목 디자인 예시
위 코드에서 color는 글자색을 나타냅니다. padding은 네모 안 공백을 나타냅니다. 좌우 15px, 상하 20px 네모박스 경계선과 글자와의 공백을 주라는 명령어입니다. 해당 숫자 조정해서 공백을 넣거나 뺄 수 있습니다. background-color는 말 그대로 네모 안 배경색으로 HTML 색상코드를 넣어 배경색을 바꿀 수 있습니다. 아래링크에서 원하시는 색상의 코드를 찾아보세요. 글자색 및 배경색 모두 원하는 색으로 변경 가능합니다. border-radious는 네모 모서리 부분을 둥글게 처리할 수 있는 명령어로 각 모서리 숫자를 조정해서 둥글게 또는 비대칭 형식으로 구현 가능합니다.
▼ ▼ 방문하기 ▼ ▼
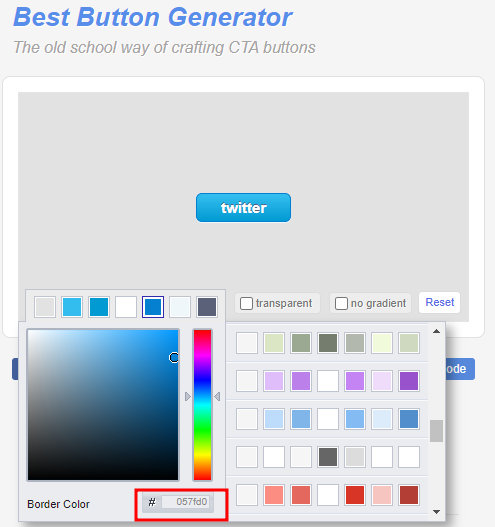
더 많은 색상의 코드를 원하시면 아래 링크에서 아무 버튼이나 선택한 후 아래 그림과 같이 원하는 색상을 클릭해 보면 코드가 같이 나오니 다양한 색상을 찾을 수 있습니다. 아시는 분은 아시겠지만 이 사이트는 우리가 버튼을 만들 때 유용하게 사용할 수 있는 사이트입니다. 나중에는 버튼 생성 방법도 어떻게 하는지 살펴보겠습니다.
▼ ▼ 더 많은 색상코드 보기 ▼ ▼

CSS 코드 넣기
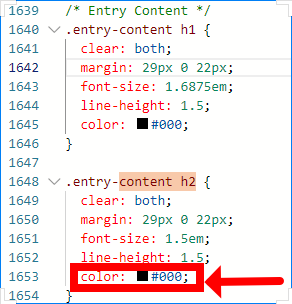
위 CSS코드를 복사하여 붙여 넣기만 하면 됩니다. 티스토리>스킨편집>HTML편집>CSS를 선택합니다. 북클럽 스킨 기준으로 H2 서식 변경을 예로 들겠습니다. Control F를 눌러 content h2를 검색하면 아래와 같이 검색됩니다.

위 그림에 빨간 네모칸 H2부분의 color부분을 지우고 그 위치에 위 CSS코드를 '붙여넣기'하고 적용을 누르면 끝입니다. 이제부터 글을 작성하실 때 소제목 부분을 제목1로 변경하고 미리보기 하면 위 디자인으로 변경되어 표시됩니다. 위 CSS코드는 아래에서 다운로드 가능합니다. 혹시 미리보기해도 글자색인 변경되지 않으면 color 부분을 color: #ffffff!important;로 변경하여 주시면 됩니다. color 코드 뒤에 !important를 삽입하면 해결할 수 있습니다. H3, H4 소제목도 동일한 방법을 변경할 수 있으니 확인해 보시기 바랍니다.
이상 티스토리 소제목 (H2, H3, H4)을 CSS코드를 넣어 디자인을 바꾸는 방법에 대해 알아 보았습니다. 감사합니다.
